ワードプレスで書いた記事をfacebookに投稿するとき、設定したサムネイル画像が表示されずに、困ったことありませんか?
実は、私もワードプレスで書いた記事をfacebookでシェアするときに、設定したサムネイルが表示されずに困っていましたが、かんたんに解決できる方法を見つけたので写真付きでお教えしますね。
この記事を最後まで読むことで、ワードプレスで書いた記事に設定したサムネイル画像がfacebookにシェアするときに表示されなかった時の対処法がわかります。
facebookでサムネイル画像が表示されない状態とは?
ワードプレスで記事を書き、記事のサムネイル画像を設定したけど、facebookで記事をシェアするときにサムネイル画像が表示されなかった?
ということありませんでしたか?
Paypalで月会費などの定期支払いの設定をする方法という記事で、下記の写真をサムネイルとして設定しました。

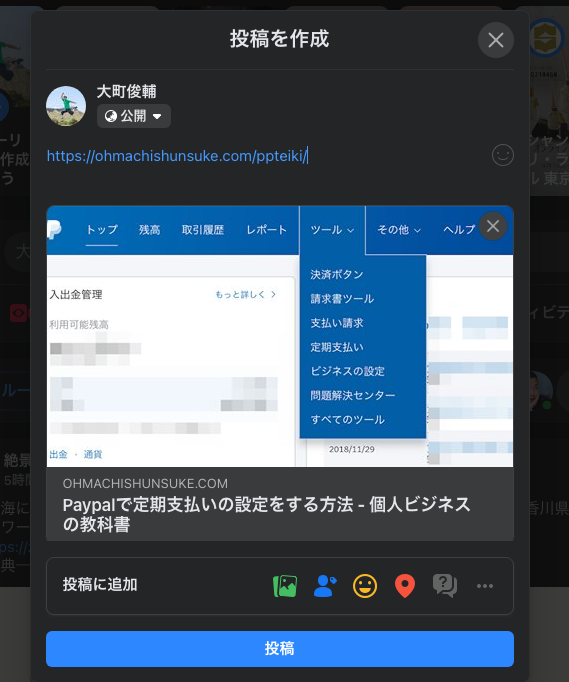
この記事をfacebookの自分の投稿にURLを貼り付けたら、サムネイルに設定した画像とは違う写真が表示されました。

先ほど、サムネイルに設定した画像とは違う写真が表示されました。
サムネイルは、その記事の内容を伝えるための重要な役割を持っているので、違う画像が表示されるとクリックされる回数にも影響がでます。
解決できる方法はないか?いろいろ試したところ、誰でもかんたんにできる解決方法を見つけたので、次から具体的にお伝えしますね。
3ステップでカンタンに解決!
解決方法はとってもカンタンなので、画像を見ながら一緒に解決してくださいね。
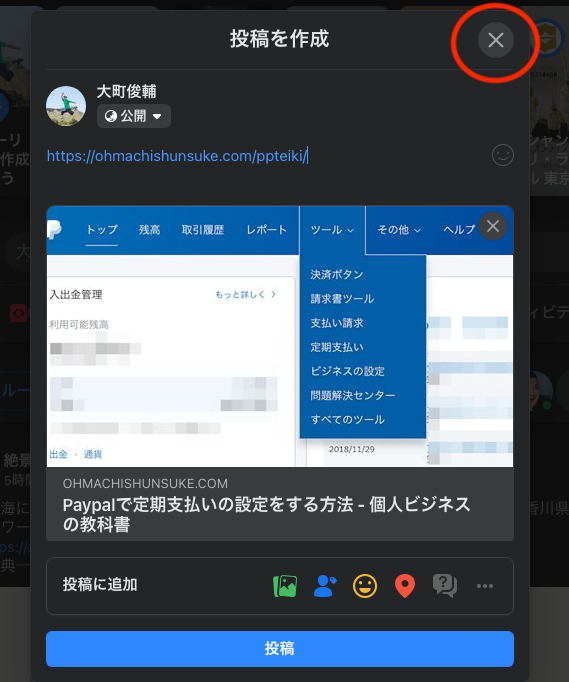
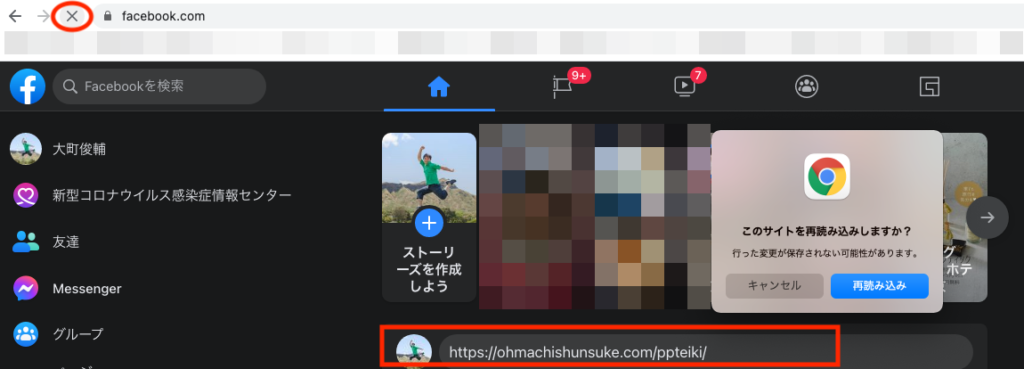
1:違う画像が表示されたら、「投稿を作成」の右上の「×」で記事を削除する。

2:facebookをリフレッシュ(再読み込み)する。
1で投稿を削除すると、下の写真の赤枠のようにURLだけが残るので、写真左上の赤丸(本来はくるくるマーク)をクリックすると、「再読み込みしますか?」と聞かれるので「再読み込み」をクリックします。

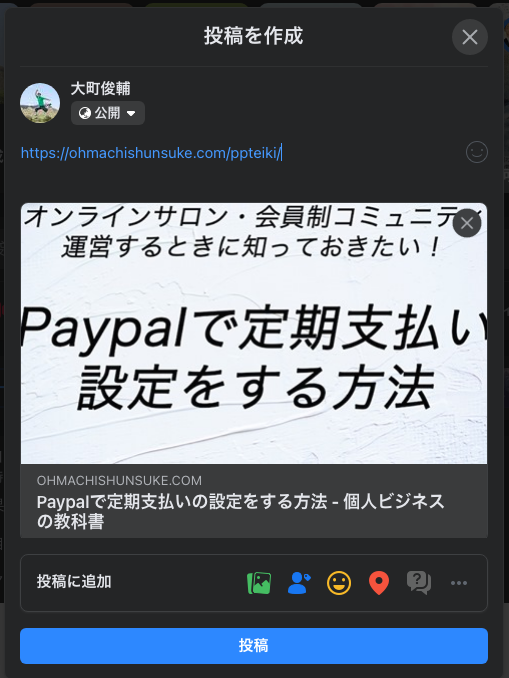
3:もう一度、「投稿にシェアしたいURL」を貼る。
facebookを再読み込みしたら、投稿にシェアしたいURLをもう一度、貼ります。

記事に設定したサムネイル画像がちゃんと表示されました。
詳しいことはわかりませんが、設定した画像と違ったら、facebookをリフレッシュ(再読み込み)して、もう一度、投稿を作成してURLを貼ると設定した画像が表示されます。
まとめ
サムネイル画像は記事の内容をお伝えする重要な役割をになっています。
ソーシャルメディアで記事をシェアするときに、違う画像が表示されるとクリック率がさがり、記事への誘導が少なくなります。
facebookにシェアするときに違うサムネイル画像が表示されたら、この方法で解決してくださいね。