2018年7月にリリースされたGoogleChromeの新バージョン「Chrome68」からサイト全体がSSL(暗号通信化)されていないサイトに警告が表示されるようになりました。
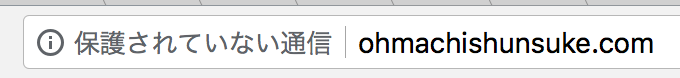
実際に表示される警告はこのようになっていますので、あなたが運営しているホームページやワードプレスのサイトのアドレスバーを確認してみてくださいね。

この表示がされているページはURLが「http;//~~」となっています。
Googleが求めているのは、「https;//~~」と「s」が入っているURLに変更してサイトのセキュリティを高めることです。
今のところ、上記のような表示だけにとどまっていますがいつ、SSL化されていないサイトが表示されなくなるかもしれませんので、できるだけ早く対応することをお勧めします。
今回、大町がサイトのSSL化するにあたり、大きな失敗をしたので、どのような失敗をしたのかをシェアするとともに、皆さんに同じミスをしないでほしいと思いますので包み隠さずシェアしますね。
SSLってなに?
まずはじめに、SSLについて少しだけお伝えしますね。
SSLとは、インターネット上で個人情報やクレジットカード情報などを暗号化して通信することができる仕組みです。
詳細はこちらのサイトに詳しくイラストで解説があるので呼んでくださいね。
https://www.sslcerts.jp/
SSLを導入することで、サイトの信頼性が上がったりSEO(Search Engine Optimization)にも有効です。
失敗の原因は、理解力不足だったということ
大町は、GMOペパボが提供してるヘテムルというレンタルサーバーを使ってホームページやワードプレスの運営をしています。
先ほどお伝えしたGoogleの常時SSL化の話題を見かけてから、SSL対応について考えていました。
SSL化するには幾らかの費用がかかると思っていたのですが、ヘテムルをはじめとするいくつかのレンタルサーバーは無料でSSLを設定できるサービスを提供しています。
今回、無料SSLをこのサイトに設定しようとして、サイトが表示されなくなるという大きなミスをしてしまいました。
サーバーにアップしたデータのダウンロードが必要
ヘテムル![]() はサーバー内で旧サーバーから新サーバーへと契約者自身が移行する作業を行います。
はサーバー内で旧サーバーから新サーバーへと契約者自身が移行する作業を行います。
このとき、旧サーバーにアップされていたデータをローカル(お使いのパソコン上)にダウンロードすることが必要だったのに、大町は説明をさらっと読んだだけで、新サーバーへの移行ボタンを押してしまいました。
このうかつなワンクリックが大きな機会損失の始まりました。
新サーバーに移行したけどサイトが表示されない!
新サーバーに移行をしてサイトにアクセスしてみたらサイトが表示されていない!
なんで?なんで?と思い、ヘテムルのサポートセンターに連絡してみました。

新サーバーに移行したんですけど、サイトが表示されません。なぜでしょうか?

新サーバー内にサイトデータがないので、ご自身でアップロードしてください。

え!そうなんですか?旧サーバーのデータにアクセスすることは出来ますか?

はい、×××にアクセスしてデータをダウンロードしてください。ダウンロードしたら新サーバーにアップロードすれば表示されます。
サポートセンターの方に丁寧なご対応を頂き、今までのデータを救出することに成功。
新サーバーにアップロードすれば、サイトは今まで通りに表示されるとおもっていました。
新サーバーにデータをアップしてもサイトが表示されない!
旧サーバーのデータを新サーバーにFTPという仕組みを使ってデータをアップロードしました。
アップロード出来たから、これで大丈夫!とサイトにアクセスしてもサイトが表示されていない。。。
なぜ?
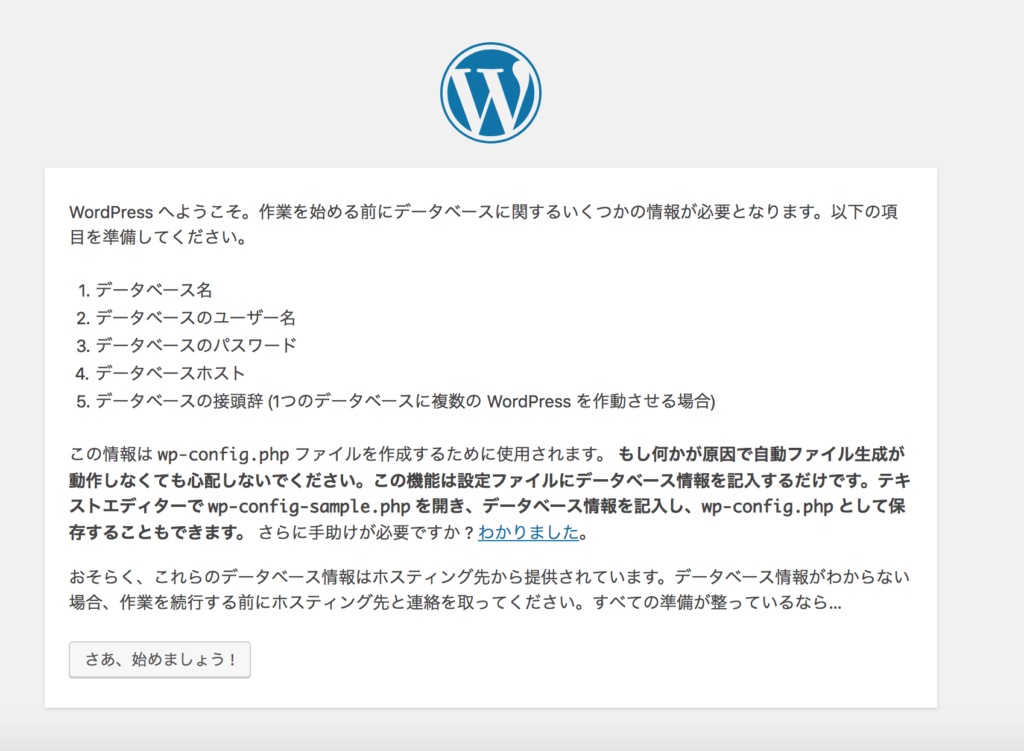
サイトにアクセスすると、こんなページが表示されました。

データベース??よくわからん、、、。
ということで、再びサーバーのサポートセンターへ連絡し、原因を教えてもらうことに。

サーバーにデータをアップしたんですけど、データベースの設定が必要みたいなんですけど?

サーバーを確認したところ、表示させたいサイトのフォルダ内に「wp-config.php」というファイルがないのでそのファイルをアップロードすれば表示されます。
と、今回も的確なアドバイスを頂き、「wp-config.php」ファイルをサーバーにアップロードしたところ、無事にサイトが表示されました。
サイトは表示されたが、TOPページ以外が表示されていない
サイトが表示されたので、記事もちゃんと表示されているかを確認したところ、
表示されていない、、、。なぜ?
この時、あることを思い出しました。
新サーバーにデータをアップロードするとき、このサイトの全てのデータが入っているフォルダではなく、個別にアップロードしていたことを思い出しました。
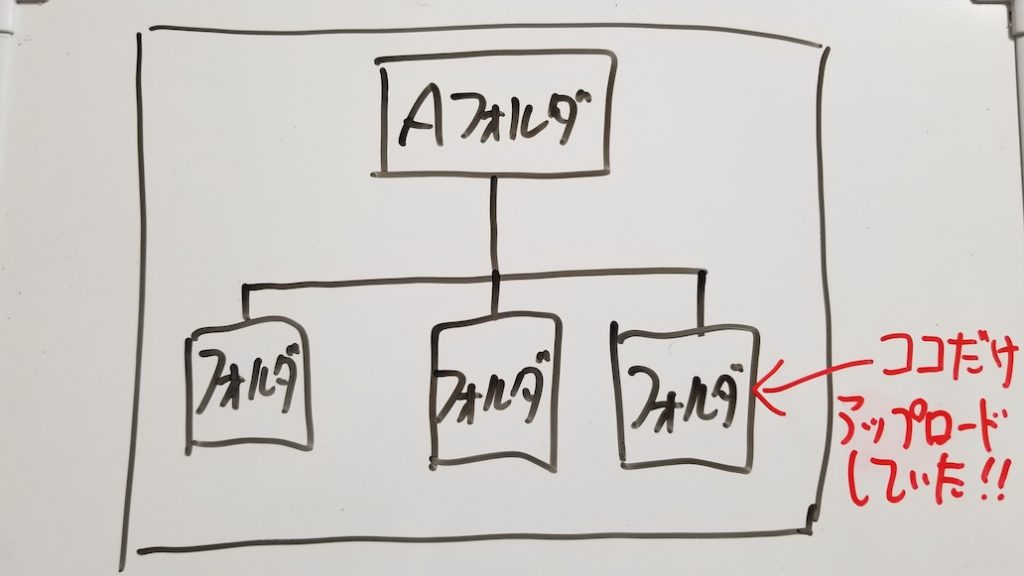
要は、こういうことです。

本来なら「Aフォルダ」をアップロードすれば全部がアップロード出来たのに、右下のフォルダだけをアップしていたので記事ページが表示されていなかったんです。
Aフォルダを再度、新サーバーへアップロードして無事にサイト内の記事も表示されるようになりました。
あと少しでサイトにSSLの設置が完了!
無事にサイトが表示されても、まだSSL化は完了していません。
データの移行が終わったら、SSLの設定にうつります。
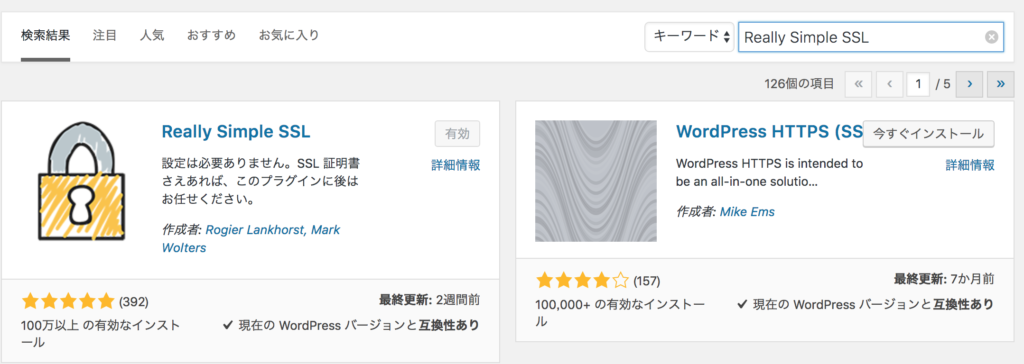
まず、ワードプレスの管理画面にログインして、左のメニューの中から「プラグイン」をクリックして、「新規追加」を選択して下の写真の検索窓に「Really Simple SSL」と入力。

写真では有効になっていますが、「今すぐインストール」をクリックして、ダウンロードが完了したら「有効」のボタンを押してください。
「有効」にすることで、サイトのURLが「http;//」から「https;//」に自動で変更されます。
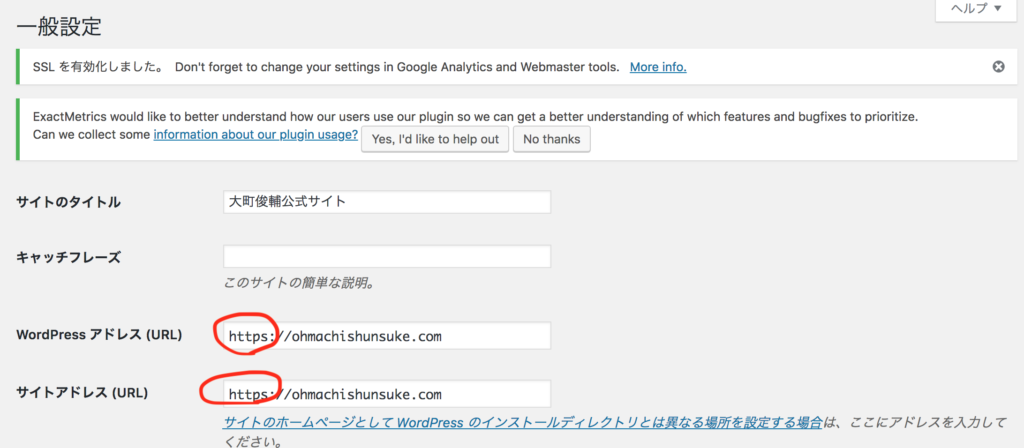
念のため、ワードプレス管理画面の設定から「一般」をクリックしてURLが下記のように変更されているかを確認してくださいね。

赤丸で囲った部分が「 https」になっていれば、SSLの設定は完了です。
最後に、サイトに行ってURLの表記がこのようになっていればバッチリです!

まとめ
サイトのSSL化は難しい作業ではないのですが、一つ間違えると設定までに時間がかかってしまうので、サーバーでの作業を行うときには細心の注意を払うことが必要です。
はじめにもお伝えしましたが、今はまだ大きな変化は見られませんが、今後どのタイミングでSSL化していないサイトの表示がされなくなるのかは誰にも予想は出来ません。
時間があるうちに、サイトのSSL化をしてみてはいかがでしょうか?
もし、サイトのSSL化を一人でするのが不安でしたらこちらをお使い頂くと大町がサポートさせて頂きます。













コメントを残す